Like any digital content, emails are accessible when created in a way that people experiencing an impairment or disability—whether permanent, temporary, or situational—can understand. When content is accessible it works with assistive technologies like screen readers, personal voice assistants (e.g. Siri, Alexa, etc.), speech to text, screen magnifiers, braille displays, keyboards, switches, etc. When emails are composed with accessibility in mind, they work better for everyone.
While various email programs and applications may vary in terms of what modifications can be made, there are some basic steps you can take with your content to help improve email accessibility.
The examples and screenshots used below were created in Gmail.
Be Clear with the Email Subject Line
- Treat the subject line as the title of your email.
- Make it succinct and meaningful.
- Aim to communicate the core message of the email.
Avoid:
- Excessive punctuation
- All caps (unless absolutely necessary, as in an acronym)
Write in Clear and Simple Language
Using plain, clear language means communicating so that your audience will understand things the first time they see or hear them. Text directions, assignment instructions, syllabi, general correspondence, etc. should be written at the lower secondary (middle school) level.
Keeping this type of content clear and concise helps readers save time by making sure they are in the correct place and know what the expectations are. Clear language helps people with cognitive disabilities, people with a high cognitive load, individuals whose primary language is not English, etc.
- Use straightforward, easy-to-understand wording.
- Keep emails brief and to the point.
Organize Information:
- Most important first, followed by background or secondary information
- One main idea per paragraph
- Short sentences
- Small, concise chunks of text
Benefits:
- Improves comprehension on first read
- Makes the message accessible to a wide audience
Structuring Content Using Styles Tools
Structuring content refers to how each piece of content is tagged, for example, headings, subheadings, paragraphs, lists, etc. Using the styles tools available in the software to identify pieces of content attaches an appropriate tag that is used by assistive technology.
- Break information into short paragraphs.
- When possible, use headings to structure longer emails.
- Use built-in list features to organize content:
- Bulleted lists for unordered items
- Numbered lists for sequential items
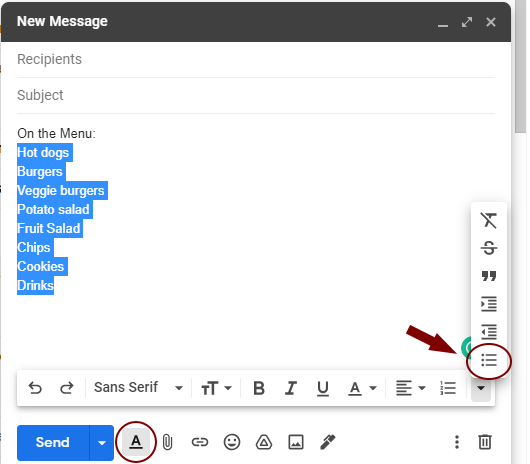
To Style a List
- Highlight the relevant text.
- Open Formatting Options (the underlined “A” icon).
- Select the bulleted or numbered list icon.

Consider Font Size and Style
- Minimum font size: 12 pt
- Choose simple, legible fonts:
- Open Sans
- Verdana
- Georgia
- Roboto
- Merriweather
- Avoid script or decorative fonts.
- Most email defaults are typically sufficient.
Explain Attachments
- Do not assume assistive tech will alert users to attachments.
- Do not direct users to “see attachment” without context.
Best Practices:
- For single-page items (flyers, memos, invites), include key content in the email body and optionally note the attachment.
- For multi-page attachments (e.g., newsletters):
- Provide a brief summary or description in the body.
- Mention that the document is attached.
Provide a Text Description for Images
All non-text elements should have a text description. For images and other graphics, this is called alternative (or alt) text. Alt text provides a brief explanation of the meaning or purpose of the graphic. Not all email platforms have the capability to add alt text.
- If attaching or including an image in an email:
- Provide key information in the body of the email about the image or why you are including it.
- For example, if attaching an image about an upcoming event, provide dates, pricing, location, etc.
Be Aware of Color Cues
Various factors impact readability and perceivability of content. Aging eyes, poor lighting conditions, or bright light that may cause a glare on the screen are also all factors that may impact how someone perceives color. People with low vision or color blindness may have difficulty distinguishing between colors.
- Don’t rely on color alone to convey meaning.
- Use additional attributes for emphasis:
- Bold
- Italics
- Outline
- Underline should be reserved for hyperlinks.
- Ensure high contrast:
- Dark text on a light background is best.
Provide Descriptive Link Text
Hyperlink text should clearly describe where the link goes. Assistive technology can scan content using links, which means the user hears the link text out of context. Therefore, the link text should be concise and meaningful.
Do not include full URLs, as assistive technology reads them in their entirety. Avoid vague phrases, such as "click here," "learn more," "read about it here," etc. Also, avoid using full sentences as a hyperlink.
Clearly differentiate hyperlinks. Again, do not rely on color alone to distinguish link text from regular paragraph text. An underline has become the most recognized indicator of a link. Other attributes could also be used.
To Insert a Link:
- Highlight the appropriate text.
- Select the Link icon.
- Enter the web or email address in the appropriate dialog box.
- Select OK.